先日、FullCalnedarとGoogleカレンダーを連携させる機会があったので、手順のメモです。
FullCalendarとは?
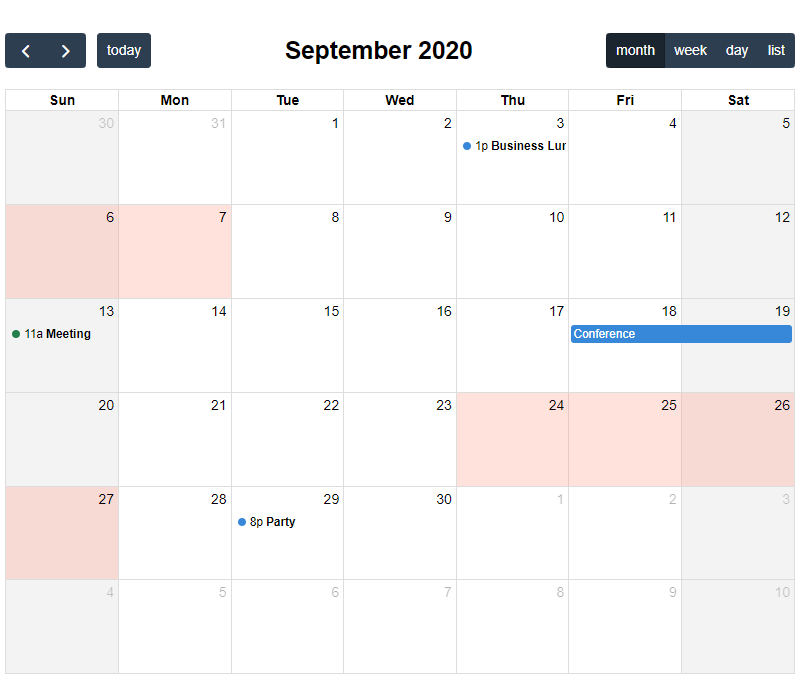
FullCalendarとはカレンダーを表示させることができるJavaScriptのオープンソースプラグインです。
設置するだけで機能的なカレンダーとイベントが表示できるものです。

今回はこちらをGoogleカレンダーと連携させて、Googleカレンダーでイベントの設定をすればカレンダーに反映されるようにしたい!というものです。
Googleカレンダーを表示させればよいのでは?
それが手っ取り早いと言えばそうなのですが、FullCalendarを使うと、デザインのカスタマイズができる!
というのが大きいです。FullCalendar側の設定は次回にするとして、まずはFullCalendarとGoogleカレンダーを連携するために必要なものを用意していきましょう~!
GoogleカレンダーのAPIキーを取得する
連携させるためにはGoogleカレンダーのAPIキーが必要になるそうなので、今回はそっちがメインです。
Google Cloud プラットフォームにアクセス
グーグルアカウントにログインしている状態で
https://console.cloud.google.com/apis/library?hl=ja へアクセス。
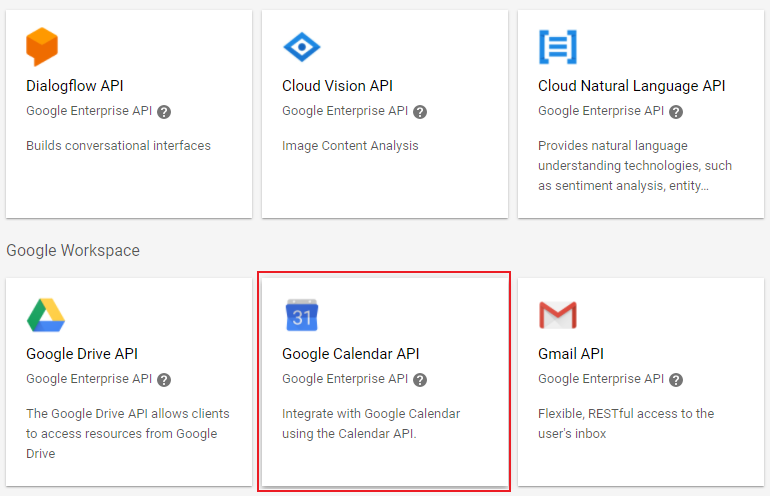
Google Calendar API を選択
初めての場合はこちらの画面が出るので利用規約に同意します。

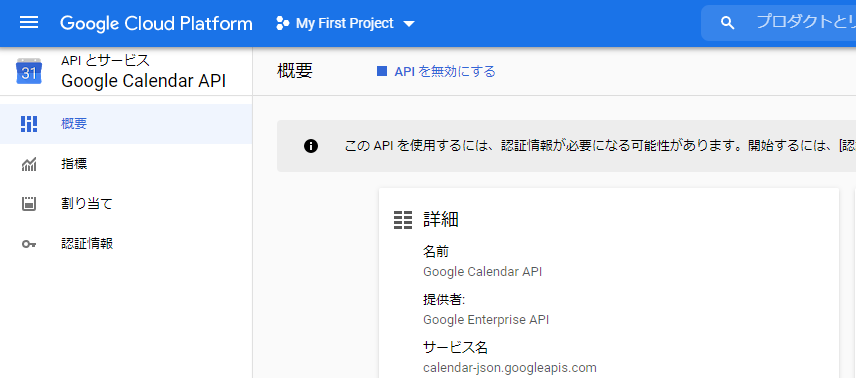
「Google Calendar API」を選択します。

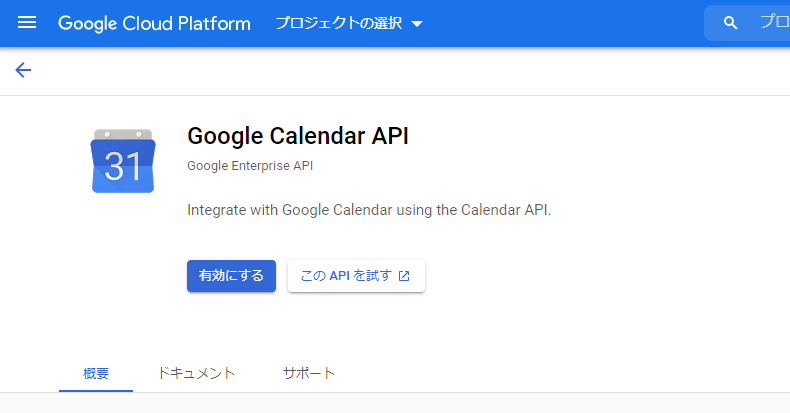
続いて「有効にする」をクリックして進みます。

プロジェクトを変更また作成する
有効にすると「Google Cloud Platform」という画面が表示されます。

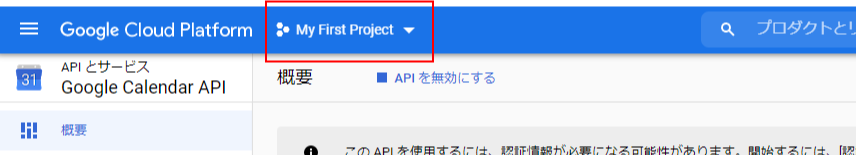
ここですぐに「認証情報」に行ってもいいのですが、まずはこちらに注目。

初めての場合「My First Project」となっていますが、せっかくなのでここをプロジェクトに合わせた名称に変えます。別に変えなくていいという場合は無視して次へ進んでいただいて大丈夫です。
「Google Cloud Platform」をクリック
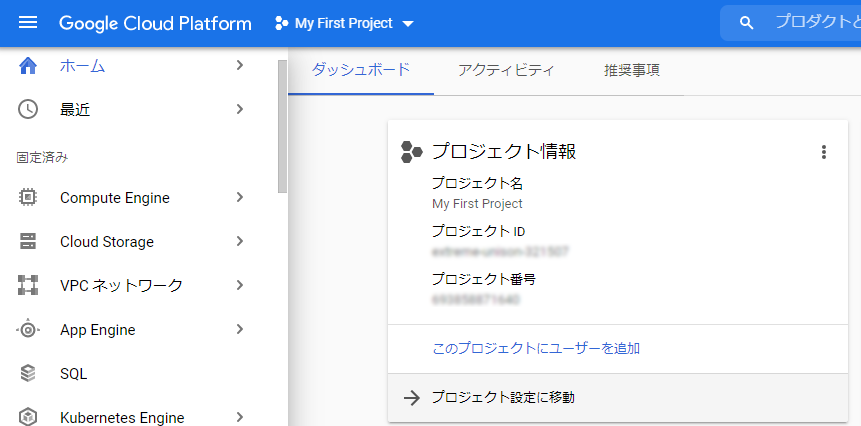
ホーム画面に飛び、ダッシュボードが表示されます。
「プロジェクト設定に移動」してプロジェクト名を変更
「プロジェクト情報」というブロック内の「プロジェクト設定に移動」をクリック

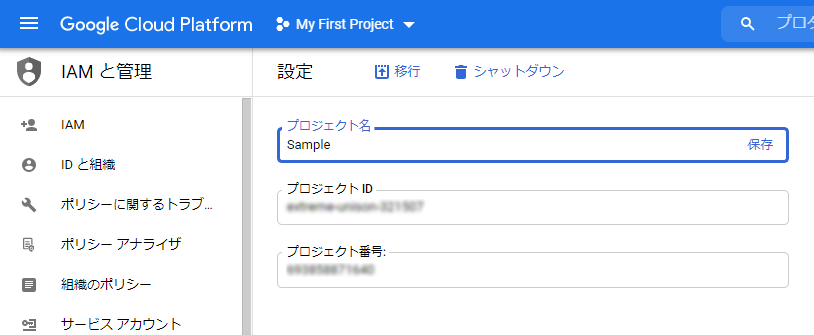
プロジェクトを任意の名称に変更します。

これでプロジェクト名を変更できました。ただ、それだけ。
APIとサービスのダッシュボードへ移動
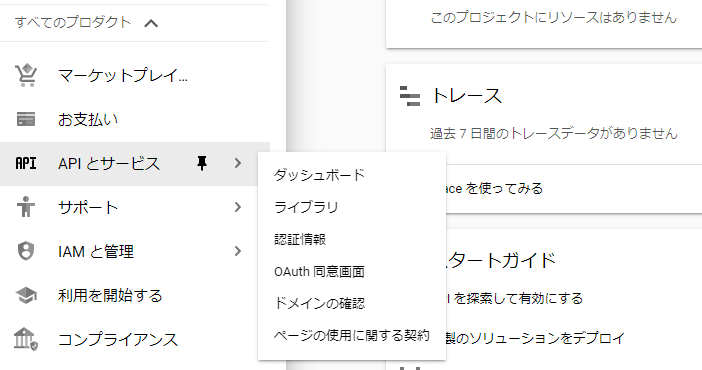
元の画面に戻りたいので、そのまま左側のサイドメニュー内から「APIとサービス」>「ダッシュボード」と選択。

「認証情報を作成」からAPIキーを作成する
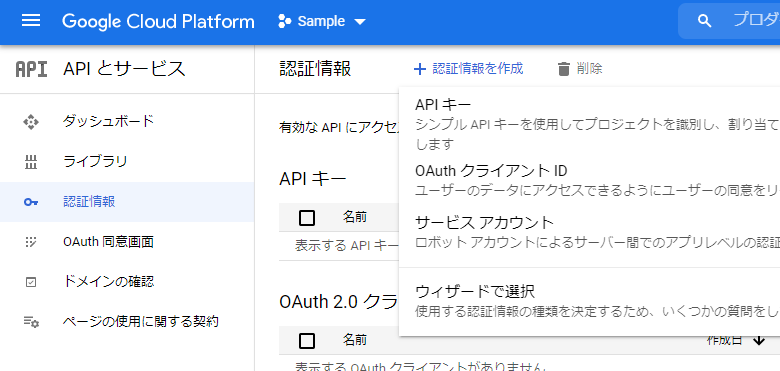
APIとサービスのダッシュボード画面から「認証情報」をクリック>「+認証情報を作成」>「APIキー」を選択。

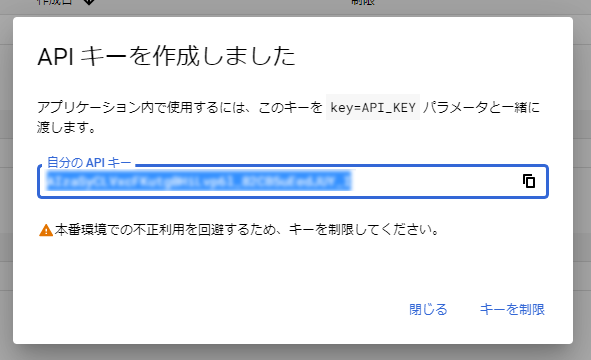
APIキーが発行されます。

APIキーを制限する
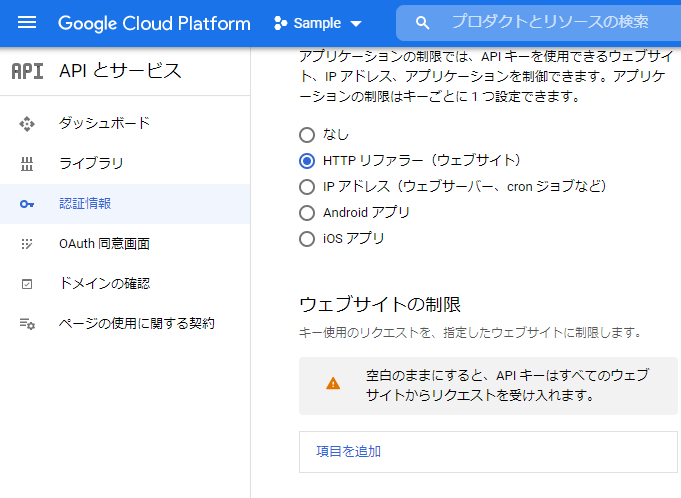
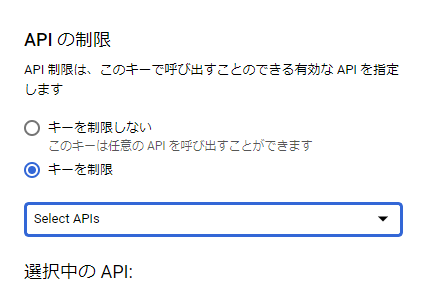
上記の画面で「キーを制限」をクリックするとAPIキーを制限するための画面が表示されるので、
「アプリケーションの制限」から「HTTP リファラー(ウェブサイト)」を選択すると、どこのサイトで使うかを制限できます。ローカル環境やテスト環境でも使いたい場合は複数設定もできます。あまり大きな声で言えないですがいったん設定せず、本番公開時に設定しても良いかと思います…。
例) http://*.hogehoge.com/*
例) https://hogehoge.com/*
例) localhost/*

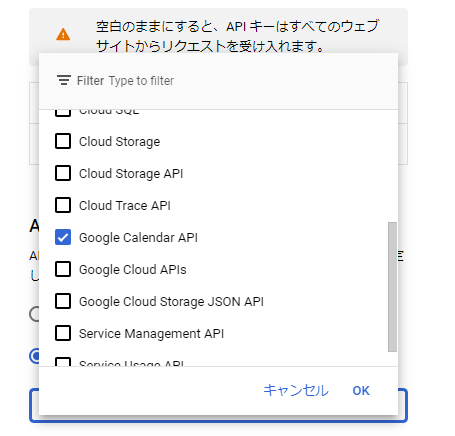
その下の「APIの制限」では「Google Calendar API」をチェックして「OK」です。


最後に「保存」をすると

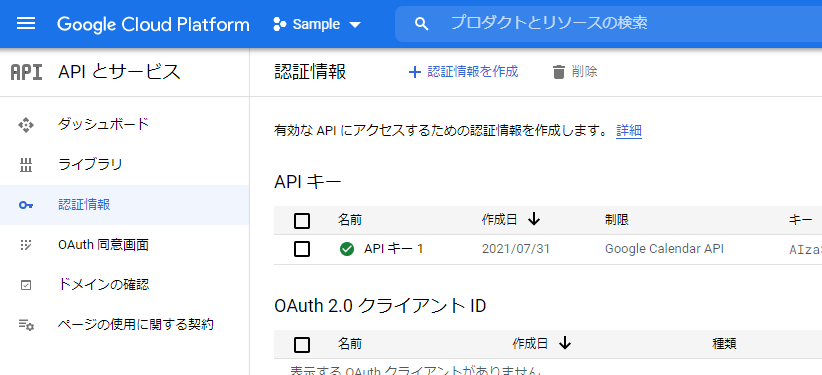
このような画面に戻ります。
再度APIキーの制限をしたい場合はここの「APIキー1」をクリックすると制限の設定画面に飛べます。
「認証情報を作成」からサービスアカウントを作成する
APIキーのほかにサービスアカウントも必要になりますので、APIキーと同じように
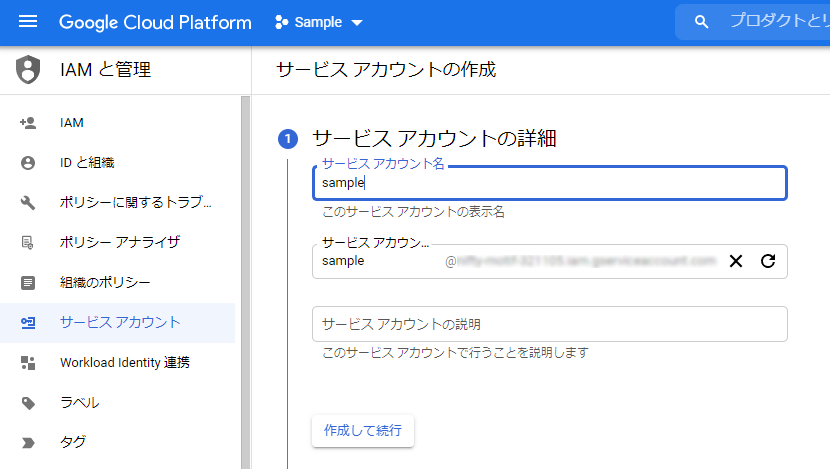
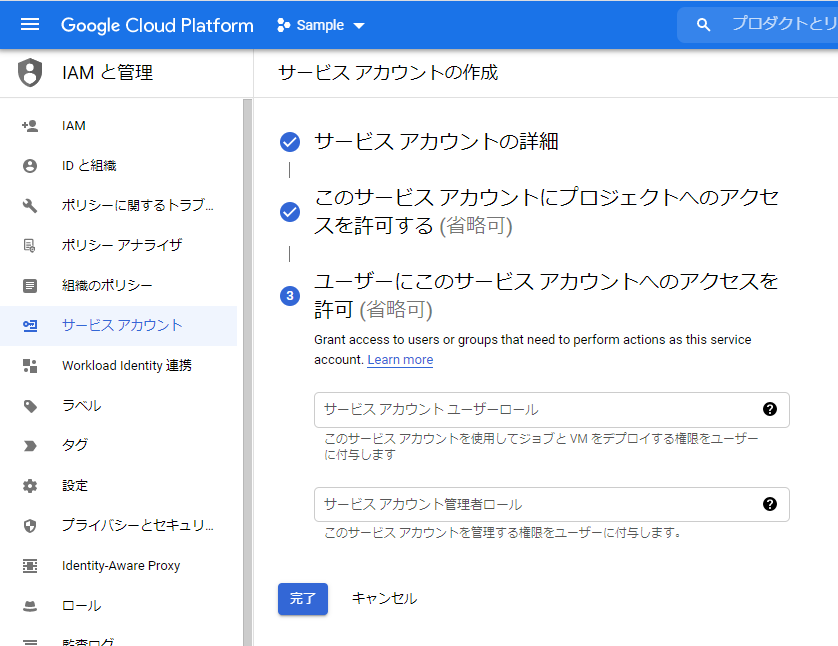
APIとサービスのダッシュボード画面から「認証情報」をクリック>「+認証情報を作成」>「サービスアカウント」を選択。

「サービスアカウント名」に好きなように名前を付けます。

その下の項目は省略して「完了」します。

ここまでで「APIキー」と「サービスアカウント」を取得できました!
長かった!
まとめ
GoogleのAPIの画面って難しいですよね…でも今回この記事を書くに当たってあちこち行ったり来たりして少し分かってきたような気がします(?)
次回は取得したAPIキーとサービスアカウントを使ってFullCalendarと連携させます。
お疲れ様でした!
【追記:2021/8/12】
次の記事を書いていて気付いたんですが…。
まさかの「サービスアカウント」は不要でした。
ちゃんと公式見ようね…w