FullCalnedarとGoogleカレンダーを連携させるための手順の続きです。
前回はGoogleカレンダーのAPIキーを取得するところまでできました。
今回はその続きです。
Googleカレンダーの準備をする
まずは表示させたいGoogleカレンダーを準備します。
「設定と共有画面」を開く
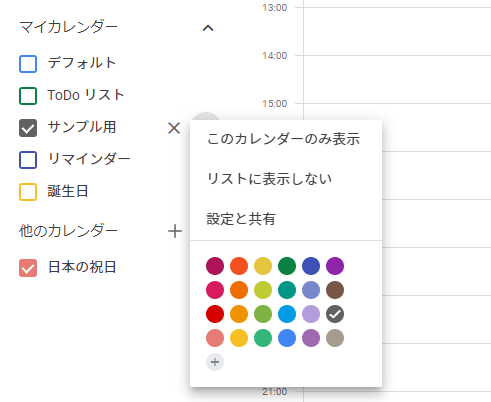
Googleカレンダーへアクセスし、表示させたいカレンダーの設定画面を開きます。
縦の「・・・」をクリックして「設定と共有」画面を開きます。

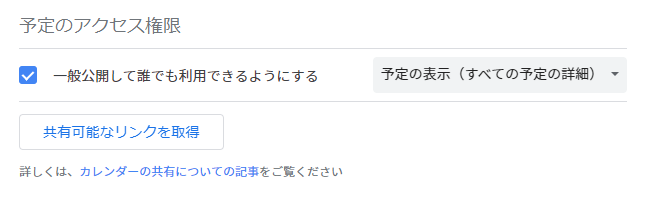
予定のアクセス権限
「一般公開して誰でも利用できるようにする」にチェックを入れます。

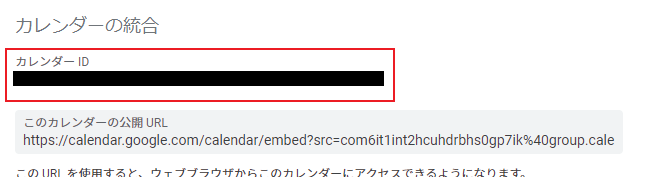
カレンダーの統合
カレンダーのIDを後から使うのでメモっておきます。

FullCalendarの準備をする
前回のおさらい・FullCalendarとは
前回にも紹介しましたが、FullCalendarとはカレンダーを表示させることができるJavaScriptのオープンソースプラグインです。
FullCalendar をダウンロードする
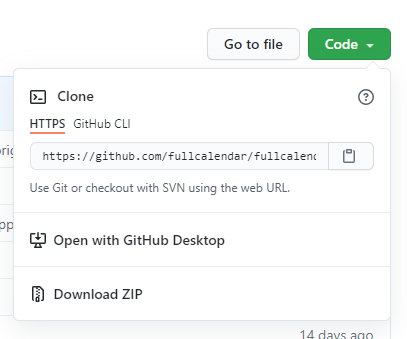
FullCalendatのGitHubからダウンロードします。
Code>Download ZIP でダウンロードできます。

必要なファイルを用意する
ZIPファイルを展開後必要なファイルを用意します。
必要なファイルは
- main.css
- main.js
- ja.js(日本語化用ファイル)
の3点と表示用のjsです。
設置例
好きなところに置いておきます。私はCSSもおかまいなしにjsのフォルダの中に突っ込んでます…。
<link rel='stylesheet' id='calendar-style-css' href='js/fullcalendar/main.css' type='text/css' />
<script type='text/javascript' src='js/fullcalendar/main.js'></script>
<script type='text/javascript' src='js/fullcalendar/ja.js'></script>
<script type='text/javascript' src='js/show-calendar.js'></script>一番下のshow-calendar.jsは表示用のファイルです。
HTMLを用意する
カレンダーを表示させたい箇所に次のHTMLを置いておきます。
<div id="calendar"></div>表示用ソースコード
とりあえずFullCalenderをダウンロードしたときに入っていたサンプルコードで表示できるか試してみます。
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,listYear'
},
displayEventTime: false,
googleCalendarApiKey: 'ここに取得したAPIキー',
events: 'ここにカレンダーID',
eventClick: function(arg) {
window.open(arg.event.url, 'google-calendar-event', 'width=700,height=600');
arg.jsEvent.preventDefault()
},
loading: function(bool) {
document.getElementById('loading').style.display =
bool ? 'block' : 'none';
}
});
calendar.render();
});
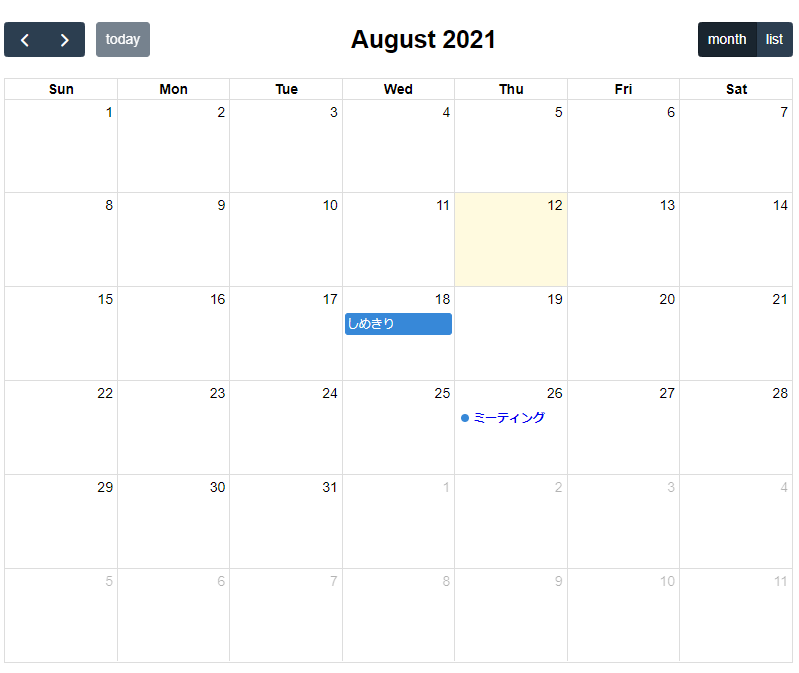
</script>HTMLを開いて表示してみましょう~

無事表示されました!
まとめ
ここから少しカスタマイズしていきます。
・・・が、ちょっと長くなったので次回に回したいと思います!
GoogleカレンダーのAPIキーさえ取得できればFullCalendarの表示自体は難しくないですね。
もうひとふんばりです。
お疲れ様でした~~!