Warning: Attempt to read property "title" on bool in /home/studioleaf/webstudioleaf.com/public_html/wp/wp-content/themes/webstudioleaf/inc/template-tags.php on line 249
Warning: Attempt to read property "description" on bool in /home/studioleaf/webstudioleaf.com/public_html/wp/wp-content/themes/webstudioleaf/inc/template-tags.php on line 255
ブログ…本当にご無沙汰しております…。すみません…。
さっそくですが、GulpでSassです。
Sass自体は以前からVsCodeの「Live Sass Compiler」を使っていたのですが、メディアクエリをまとめたりしたいな…と思い、現在はGulpでSassを使える環境にしています。今回はGulpの導入とSassのコンパイルまでをまとめます。
正直、この導入部に関しては他に詳しい解説ブログが山ほどあるのですが、素人目線から意味不明だったものをかみ砕いてご紹介できたらいいなということで。
Sassって何?Gulpって何?
SassはCSSの拡張言語
コーディングをやって調べ物をしていると、自然とSass(サス)については何かと検索結果に引っかかってくると思います。
CSSの管理がしやすくなるやつ?
関数とか複雑なことができるやつ?
それを利用するにはどうやらGulpとかGrantっていうものが必要らしいぞ?
何それおいしいの?
今回は導入が目的なので深く触れませんが、Sassは「Syntactically Awesome StyleSheet」の略で、簡単に言えばCSSを扱いやすく記述するための言語です。
ただ、そのままではCSSとして使えないため、CSSへ変換する作業「コンパイル」が必要になってきます。
そのコンパイルをするために今回導入したいのが、Gulp(ガルプ)です。
Gulpはタスクランナー
タスクランナーとは、まとまった処理をタスクとして定義して、タスク単位で実行できるタスクランナーです。なんのこっちゃ。
Sassでイメージすると
①SassをCSSにコンパイルしたい
②ベンダープレフィックスを付けたい
③メディアクエリごとにまとめたい
④minifyしたい
をいっぺんにやってくれます!
と言うと割とイメージしやすいのではないでしょうか?
今回はGulpを導入して①までやってみます(前置き終わり)
Node.jsとnpmをインストールする
Gulpを導入するにはNode.jsとnpmがインストールされている必要があります。
またなんか増えたぞ!とりあえずGO!
Node.jsをインストール
Windowsの方はまずNode.jsの推奨版をドンとインストール。
Node.jsについても今回は割愛。Gulpを動かすにはNode.jsが必要くらいに思っておけばOKです。
npmとは?インストールは?
npmはNode.jpの「パッケージ管理」をするツールです。
Gulpは「パッケージ」なのでnpmでインストールしたりするのですね。
npmはNode.jsをそのままインストールしていればいっしょにインストールされているはずです。
Node.jsとnpmがインストールされているのかの確認方法
コマンドプロンプトを起動します。
Node.jsは下記の様に入力してバージョン情報が出ればOK。
node -vnpmも同様に入力、バージョン情報が出ればインストールされています。
npm -vプロジェクトフォルダを用意
正直ここまではカンタンなんです。他のPCのアプリケーション同様のインストールをするだけなので。問題はここからです。
Gulpってどこに置くの?
個人的に調べていて意味不明だったのは「Gulpとやらをどこにインストールするの??」でした。
結論から言うと「作業したいプロジェクトのフォルダに置く」でした。
まず作業したいプロジェクトのフォルダを用意。
コマンドプロンプト等でそのフォルダへ移動。
そこにGulpをインストールする。
「え?じゃあプロジェクトごとにGulpをインストールするの???」
となったのですが、どうもそういうことらしい。
特にMacの方の解説だといきなりターミナルで作業していたりするので、どこで何をすればいいのかがよく分からなかったのです…。
なので、まずはプロジェクト用のフォルダを用意しましょう。
どこでもいいですが今回はデスクトップにでも置いてみましょう。

ほい。突如宙に湧き出たプロジェクトフォルダ。testと付けました。
Visual Studio Codeで開く
先ほど「コマンドプロンプト等でそのフォルダへ移動。」と書きました。
それでもいいのですが、VS Codeで開きます。
VS CodeはVisual Studio Codeというテキストエディタのことです。
ちょっとキリがないので今回は割愛しますが、基本的に作業はこのVS Codeで行うので、入っていること前提で進んでいきます。すみません…。
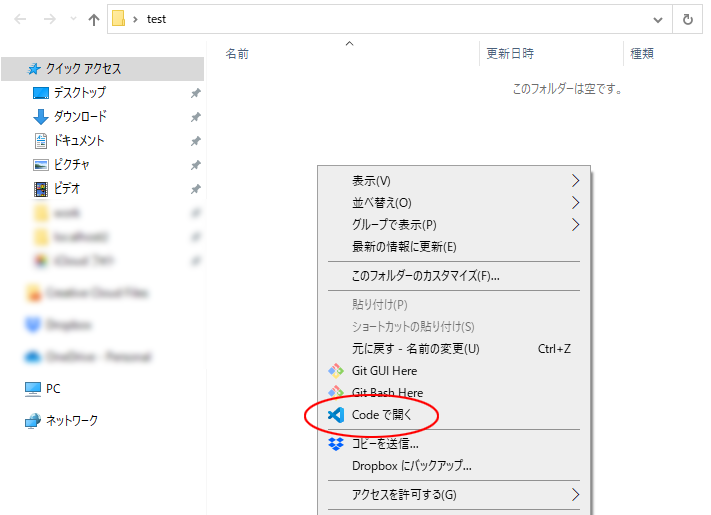
testのフォルダを開くと空っぽですよね。その空っぽの上で右クリック→Codeで開くを選択。

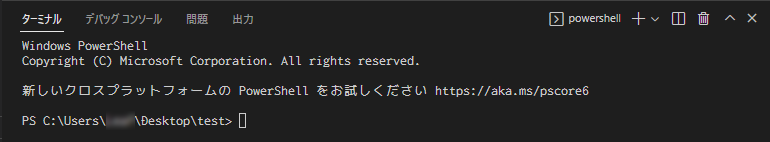
VS Codeが起動したら上部のメニューバーから「表示」→「ターミナル」にチェック

ウィンドウの下の方にこんな感じでターミナルが表示されます。
これならコマンドプロンプトでいちいち移動しなくてもここからスタートできるという…(最初気付いていなかった人)
Package.jsonの作成
package.jsonは、ここに何を入れるかの記載をするもの、程度の認識で今はいいと思います。
今回は空のpackage.jsonを作ってそこに必要なものを足していく形で紹介しますが、プロジェクトごとにそれをやるのは大変なので、別のプロジェクトで同じ構成の環境を構築したい、というときはこの作ったpackage.jsonを使うと、いっぺんに全部用意してくれるという優れものです。
では早速作っていきましょう。
npm init -yこれでとりあえずpackage.jsonが作成されました。中身はこんな感じ。
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}先ほどチラっと触れたように、既にpackage.jsonが用意してあって、他のプロジェクトで使いたい場合(package.jsonに必要なものが既に入っている場合)
npm installだけで必要なものが全てインストールされます。
Gulpをインストールする
ようやくGulpの登場です。
Gulpをローカル環境へインストール
npm install --save-dev gulp--save-devといのはインストール時のオプションで、このローカル環境のみにインストールしますよ~という意味。

インストールに少し時間がかかります。
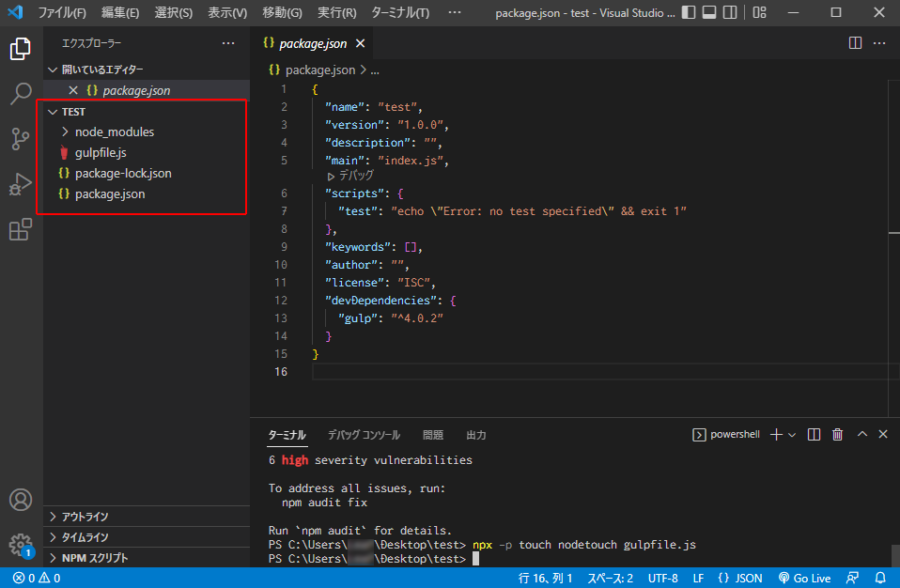
終わるとpackage.jsonにgulpが記載されていたり、node_modulesというフォルダが出来ていたりすることが確認できると思います。また、
npm gulp -vでGulpのバージョン情報の確認ができればOKです。
gulpfile.jsを作成
次にgulpfile.jsを作成します。これはGulpでどういう処理をするのかをまとめるためのファイル、と言う感じですかね。ふつうに空のjsがファイルを作成しても大丈夫ですし
npx -p touch nodetouch gulpfile.jsと入れて作成しても大丈夫です。お好きな方で。
ここまでの状態でこんな感じになりました。

赤枠がここまででtestフォルダの中に出来たものです。
いよいよ次はSassを入れていきます。
Sassの導入
さて、Sassに関してですが、Sassも何種類かありまして、ざーーっくり言いますと「今まではLib Sassというものがが人気で使われていたけれど今後はDart Sassに切り替えていってね」という状況です(2022年8月現在)
これから始めるという方は、Dart Sassというものを使うことになっていくので、Lib Sassとごっちゃにならないようにだけご注意ください。
ということで、ここではgulp-dart-sassというモジュールをインストールしていこうと思います。
gulp-dart-sassのインストール
npm install --save-dev gulp-dart-sassここまでで今回はとりあえず必要なものは全てインストールできました。
ファイル構成
さてここからSassをコンパイルするための準備も必要なのですが、その前にこのtestプロジェクトのファイル構成を決めていなかったので作っていきます。
│─dist (ここが出力先)
│ └─css
│ └─(style.cssが出力される)
│
└─src (ここが作業フォルダ)
└─sass
├─ style.scss
│
├─foundation
│ ├─_base.scss
│ ├─_reset.scss
│ └─_test.scss
│
(略)package.jsonやgulpfile.jsがある所と同じ階層にこんな感じでファイルを置いておきます。
sassのフォルダに関してはFLOCCSをベースに考えていますが、今回はあまり深く考えずに、srcフォルダの中で作業したstyle.scssがdistフォルダに最終的にstyle.cssとして出力される、という流れにします。
FLOCCSについてはまたの機会に。
gulpfile.jsを編集する
// 1.モジュール読み込み
//----------------------------------------------------------------------
// gulpの読み込み
const gulp = require('gulp');
const { src, dest, watch, series, parallel } = require('gulp');
// sassの読み込み
const gulpDartSass = require('gulp-dart-sass');
// 2.タスク定義
//----------------------------------------------------------------------
const sass = () => {
return gulp
.src('src/sass/**/*.scss')
.pipe(gulpDartSass())
.pipe(gulp.dest('dist/css'))
}
// 3.実行
//----------------------------------------------------------------------
exports.sass = sass今回は細かいことは省きますが
①gulpとsassを使うために読込
②タスク定義の所では、srcフォルダ配下のscssファイルを指定、DartSassでコンパイルして、dist/cssフォルダに出力する、という動作の指定
③実行するコマンドを指定
という感じです。
Scssファイルを編集してみる
とにかく動かすだけが目的なのでほんとアレなんですが…さっきの階層作って下のフォルダがあったのはなんだったんだ的な…style.scssにこんな感じでscssを書きます。
@charset "UTF-8";
.test {
background: black;
color: #fff;
}Scssをコンパイルしてみる
ターミナルに③の実行コマンドを入れます。入れ方はこう↓
npx gulp sass先ほど③で「sass」というコマンドを決めたので、npx(パッケージの実行開始しますよ~) gulp(gulpが)sass(というタスクを実行)という感じ。
PS C:\Users\○○\Desktop\test> npx gulp sass
[11:45:07] Using gulpfile ~\Desktop\test\gulpfile.js
[11:45:07] Starting 'sass'...
[11:45:07] Finished 'sass' after 75 ms
PS C:\Users\○○\Desktop\test> このような表示が出ていれば成功。出力先のdist/cssフォルダにstyle.cssが作成されて
.test {
background: black;
color: #fff;
}となっているはずです。
おめでとう!!sassをcssにコンパイルできました!!
さてこれでは、ただただふつうのCSSと同じ内容をscssに書いてcssに出しただけなのですが、scssでなんやかんやして、メディアクエリ付けて、ベンダープレフィックス付けて…となるとこれだけではまだ足りません。
次回はそのあたりのタスクを具体的にまとめていきたいと思います。
書きました。続きはこちらから!
まとめ
Gulpを導入するためのブログは本当にたくさんあって、今更感もいっぱいなのですが、私自身が意外と躓いた点も多かったので、今回このような記事を残してみました。本っ当~~に簡単なところしか載せていません。お盆期間中にちょっと自分自身の中で整理したいなという思いもあります。少しでも初心者さんで疑問がある方のお力になれれば幸いです。
次の記事もお盆中に上げたい…!では良い夏を。
参考にさせていただきました。
むしろこの記事で概要が分かったらこちらで詳しく見ていただいた方が良いかもです。