Warning: Attempt to read property "title" on bool in /home/studioleaf/webstudioleaf.com/public_html/wp/wp-content/themes/webstudioleaf/inc/template-tags.php on line 249
Warning: Attempt to read property "description" on bool in /home/studioleaf/webstudioleaf.com/public_html/wp/wp-content/themes/webstudioleaf/inc/template-tags.php on line 255
なかなかブログ更新できないので小ネタ投入w
というかふつうにメモです。
ちょっとしたことなんですが、ロゴがあるサイトを作る際はなるべくWPのログイン画面にロゴを表示させています。
背景色を変えたりもできるんですが、そこまではほとんどやっていません…。
体感的には、わざわざ指定されたこともないんですけどねw
functions.phpを編集する
さっそく貼りましょう~(コピペ前提)
ペタっとどうぞ。
/* -------------------------------------------------------------
ログイン画面のロゴ変更
-------------------------------------------------------------- */
function login_logo() {
echo '<style type="text/css">
.login h1 a {
background-image: url('.get_template_directory_uri().'/images/logo.png);
width: 300px;
height: 200px;
background-size: 200px 200px;
background-position: center top;
}
</style>';
}
add_action('login_head', 'login_logo');ロゴを変更したイメージ
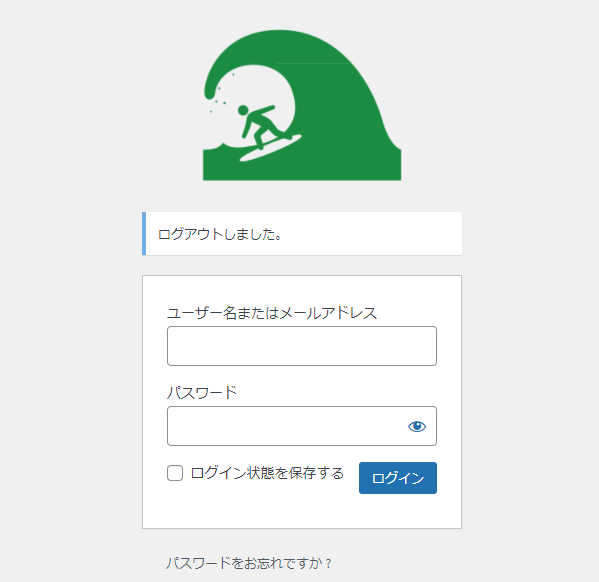
上記のコードをfunctions.phpに貼り、WPからログアウトしてみました。

ロゴが変わっていますね。
ちょうど某大型スポーツの祭典が開催されているので、乗るしかない、このビッグウェーブに!!
なピクトグラムを貼ってみました。
ピクトグラムはこちらのサイトからお借りしました!ありがとうございます。
面白いピクトグラムたくさんあって見ているだけで時間が溶けますw
一応解説
そんまんまなんですが、元のWPのロゴ部分のCSSを書き換えています。
元のロゴ部分のCSS
Chromeの検証ツール等で見てみると、元のロゴ部分のはこうなっています。
.login h1 a {
background-image: url(../images/w-logo-blue.png?ver=20131202);
background-image: none,url(../images/wordpress-logo.svg?ver=20131107);
background-size: 84px;
background-position: center top;
background-repeat: no-repeat;
color: #3c434a;
height: 84px;
font-size: 20px;
font-weight: 400;
line-height: 1.3;
margin: 0 auto 25px;
padding: 0;
text-decoration: none;
width: 84px;
text-indent: -9999px;
outline: 0;
overflow: hidden;
display: block;
}というか、ロゴって背景扱いなんですね~。
ここから変更に必要な部分をフィルターフックで書き換えているだけ、ということです。
フィルターフックについては、WPのカスタマイズをしていく上で絶対避けては通れないのですが今回は割愛。
コピペしたコードから必要なところを書き換えていきましょう。
ロゴ画像を用意
ロゴ画像を用意して、どこかにアップしてください。
background-image: url('.get_template_directory_uri().'/images/logo.png);のurl部分に画像のパスを記入します。get_template_directory_uri()はテーマフォルダを指しています。
この解説いる??
画像を配置して、大きさや位置を調整する
functions.phpに貼った段階でログイン画面にロゴが表示されているかと思いますが、どこか切れていたり、大きさがしっくりこなかったりした場合は
width: 300px;
height: 200px;
background-size: 200px 200px;
background-position: center top;このあたりを適宜書き換えます。
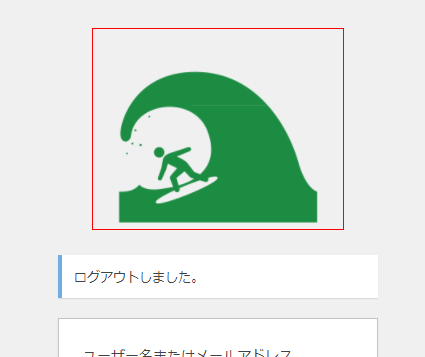
ちなみにこれはborderを付けると分かりやすくて、

こんな感じです。
chromeの検証ツールで大きさをゴリゴリいじっていい感じになるようにしています(何の参考にもならない解説)
background-sizeはcontainにしてもいいですが、外枠の大きさによって変わってきます。
このあたりはfuntions.phpにコードを貼っていますが、PHPというよりメインはCSSの設定ですので、難しくないかと思います。
設定は以上です!かんたん~~!
まとめ
ロゴを変えるとそれだけで本格的な気分になったりしませんか?
私はします笑
わざわざ指定されることもないかもしれませんが、あるとちょっと嬉しくなる小ネタでした。
同レベルで「テーマのスクリーンショット」も似たようなものなんですけど、こちらも忙しいと忘れがちなので、なるべく付けたいところです。
というかきちんとしたロゴがあるサイトっていいですよね~!
当サイトのロゴもいずれ作りたいものです。
お疲れ様でした!